개발자 99% 커뮤니티에서 수다 떨어요!
[트위터 클론코딩 최종제출] 와... 진짜 X같네...
먼저 제목부터 눈살을 찌푸리게 만들었다면 죄송하다는 말씀 드립니다.
제 나름 개그라고 했는데 너무 기분 상하지 않으셨으면 좋겠습니다...
결과물
🚀 배포된 앱 URL: https://twitter-reloaded-c0cb2.web.app
🐙 깃허브 레포지토리: https://github.com/jh0152park/Firebase_Twitter
위 레포지토리로 이동하시면, 전체코드 + 전체 동영상 + 각 기능 동영상 쉽게 확인하실 수 있습니다. 🫡
자기소개
안녕하세요!
이전 글에서도 자기소개때 언급했지만... Android System Engineer하다 낼름 퇴사하고 현재는 속칭 개백수입니다😂
스스로 채찍질하는걸 좋아합니다 그래서 일단 할수있는 챌린지는 전부다 해보자 라는 생각으로 시작했습니다.
React 배운지 3개월 된거같은데, Firebase, React 복습할 수 있어서 좋은 기회였고, 만들면서도 재밌었습니다 😎
서비스 소개
일단 배운거 다 써먹어보자 + 이왕 만드는거 진짜 𝕏하고 최대한 똑같이 만들어보자라는 마음으로 했습니다. (픽셀단위까지 최대한 동일하게 하려고 노력했습니다)
실제로 저는 아침에 비몽사몽한 상태로 모니터보고 스스로 속았습니다..ㅋㅋ 부디 다른분들의눈에도 완성도가 높아보였으면 좋겠습니다.
막상 만들고 보니, 기능이 별로 없어서 허접한데, 예시글 보고 일단 미천한 제 결과물을 다 적어보겠습니다.
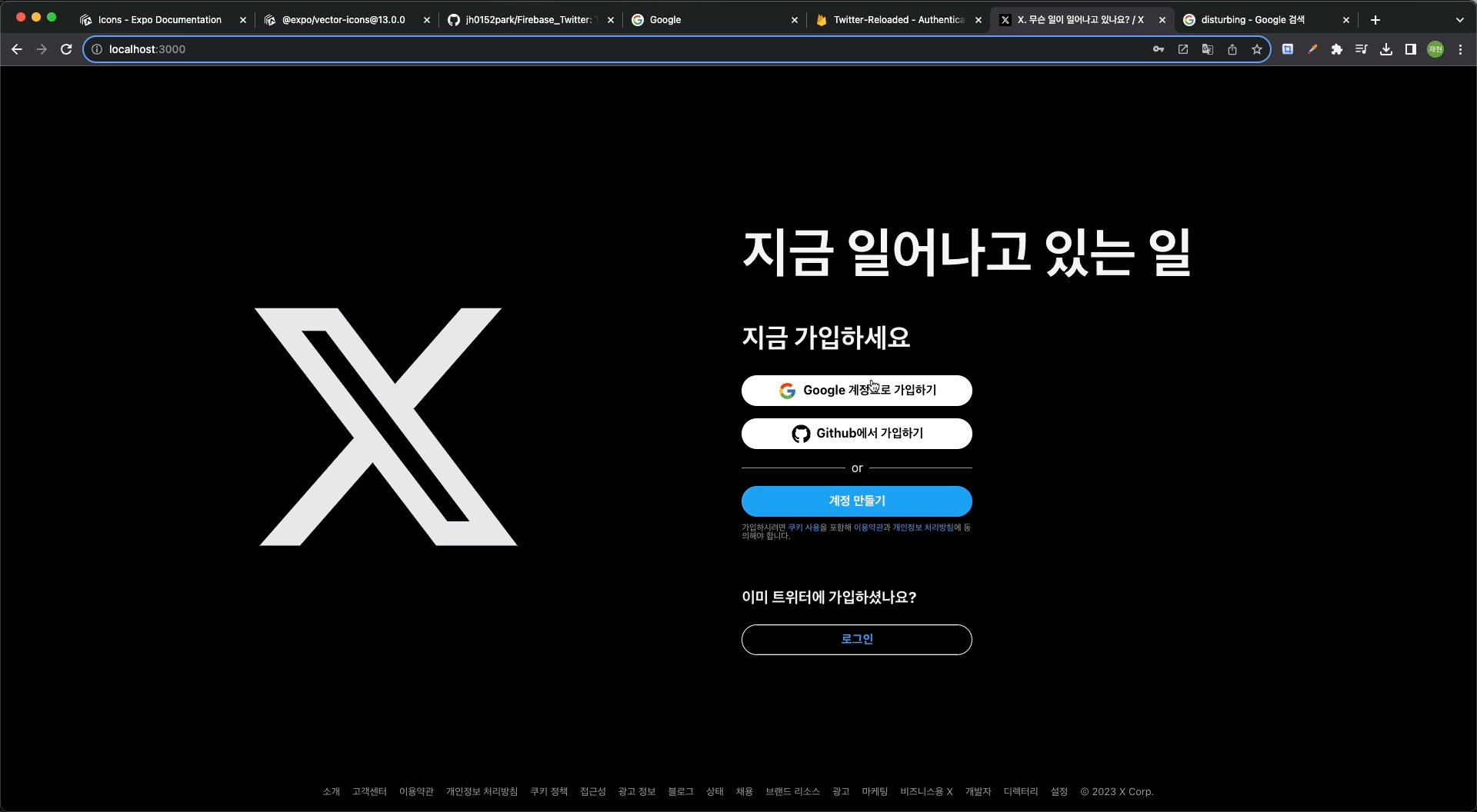
시작화면

Google Login / Github Login / Create Account / Login 이 4가지 Button모두 각각 다른 Modal로 구현했습니다.
Create Account

Create Account with Github

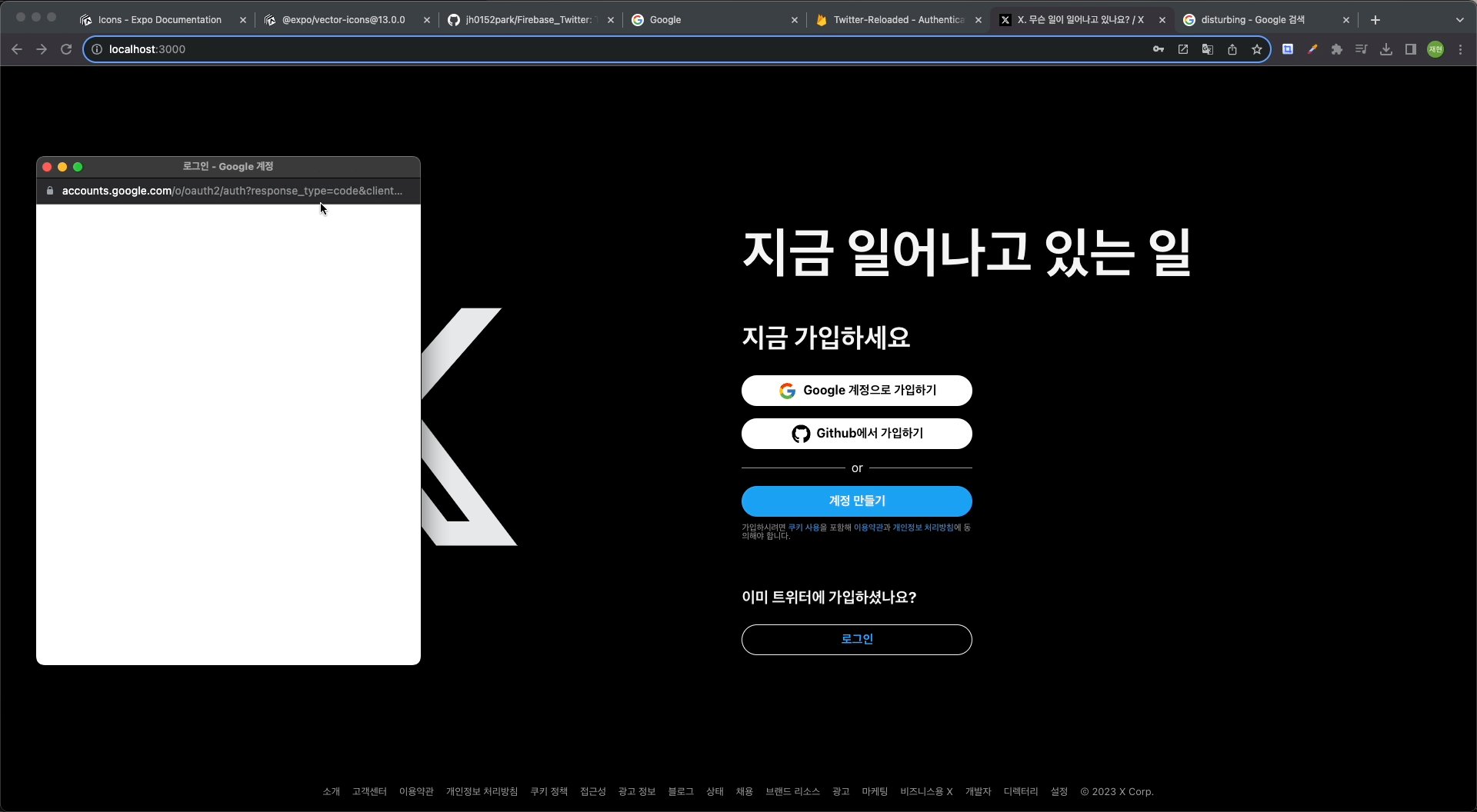
Create Account with Google

Github와 Google로 계정을 생성하는 로직은, 해당 SNS Account로 Login하는 로직과 동일한 로직이라, 따로 로그인하는 과정은 생략했습니다.
또한 Toast를 적극적으로 사용했는데, user에게 어떠한 feedback이 필요한 모든 경우에는 toast를 사용했습니다.
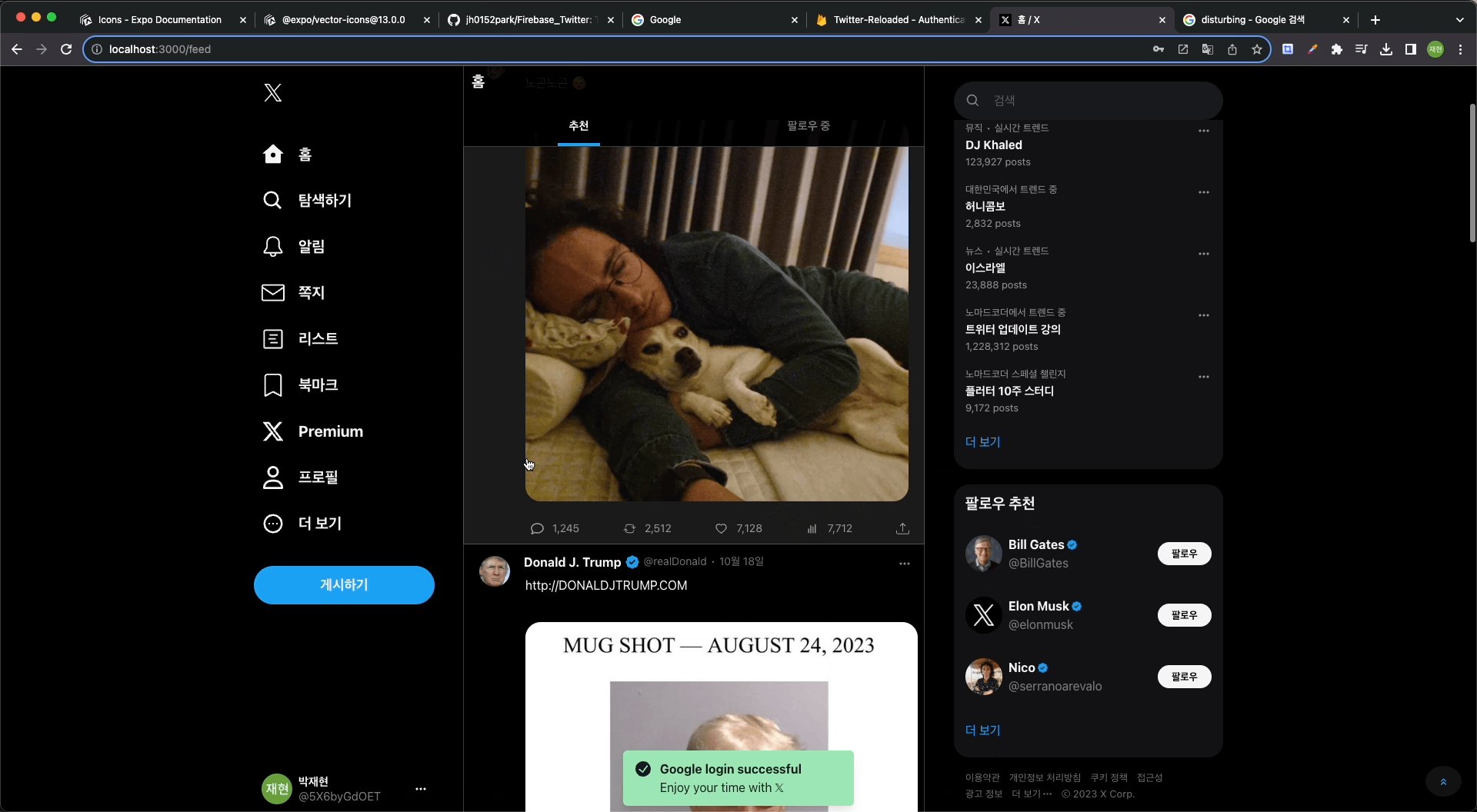
이 경우에도 로그인이 완료되면 로그인이 완료되었다는걸 알려주는 토스트를 보여주고있고, 로그인하지 않은 상태에서 feed로 바로 접근하면 동일하게 볼 수 없다는 토스트를 보여주도록 했습니다.
Login

Logout

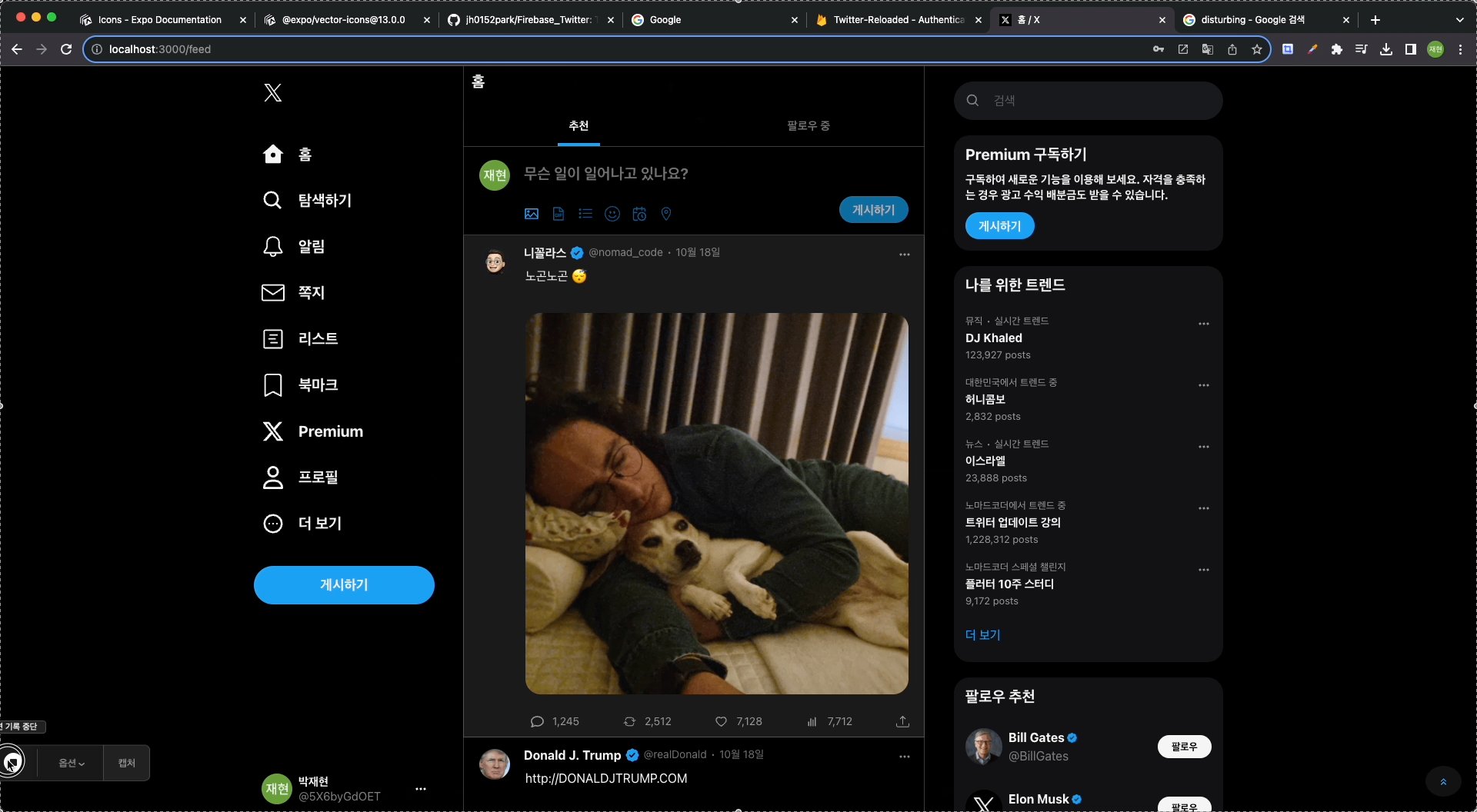
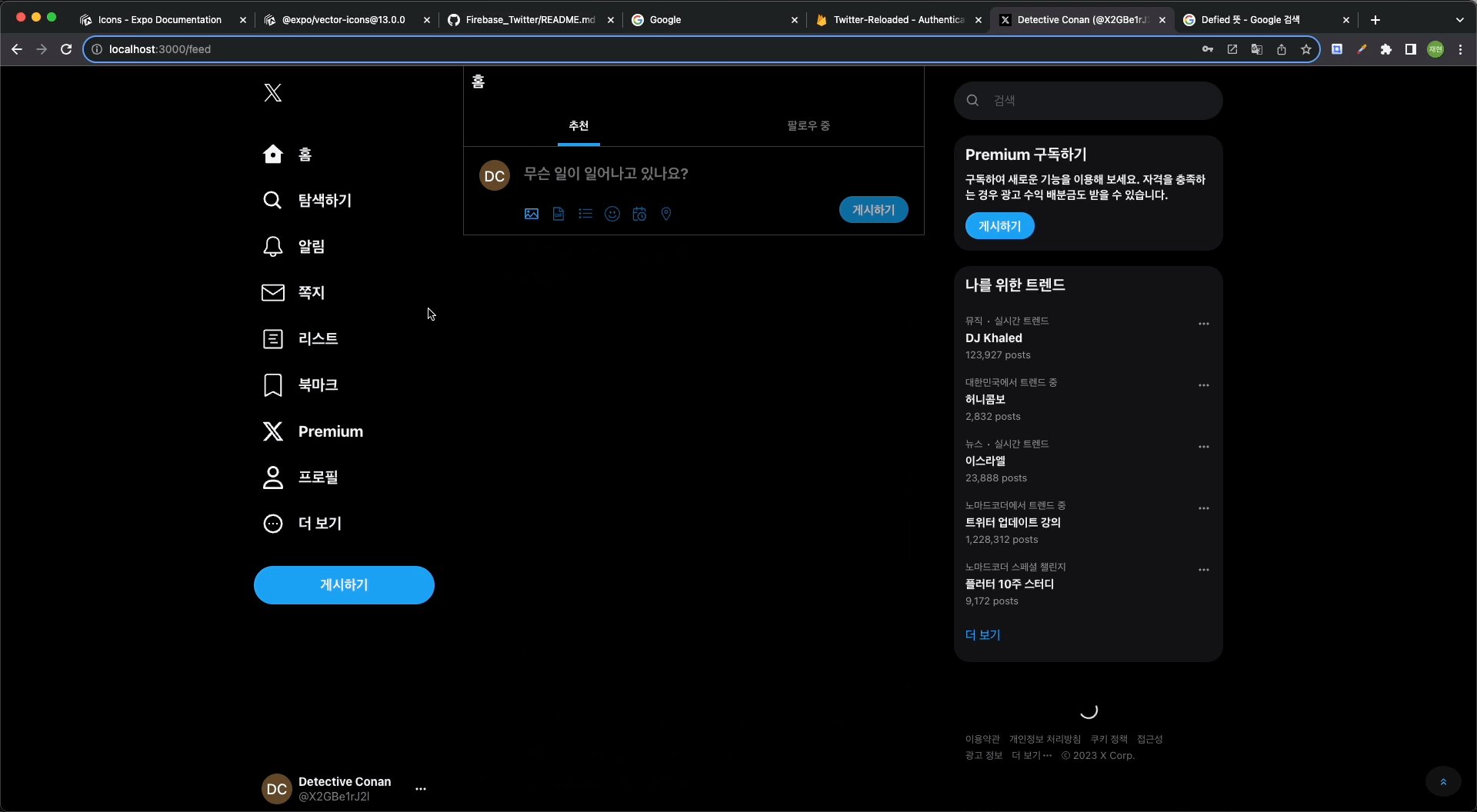
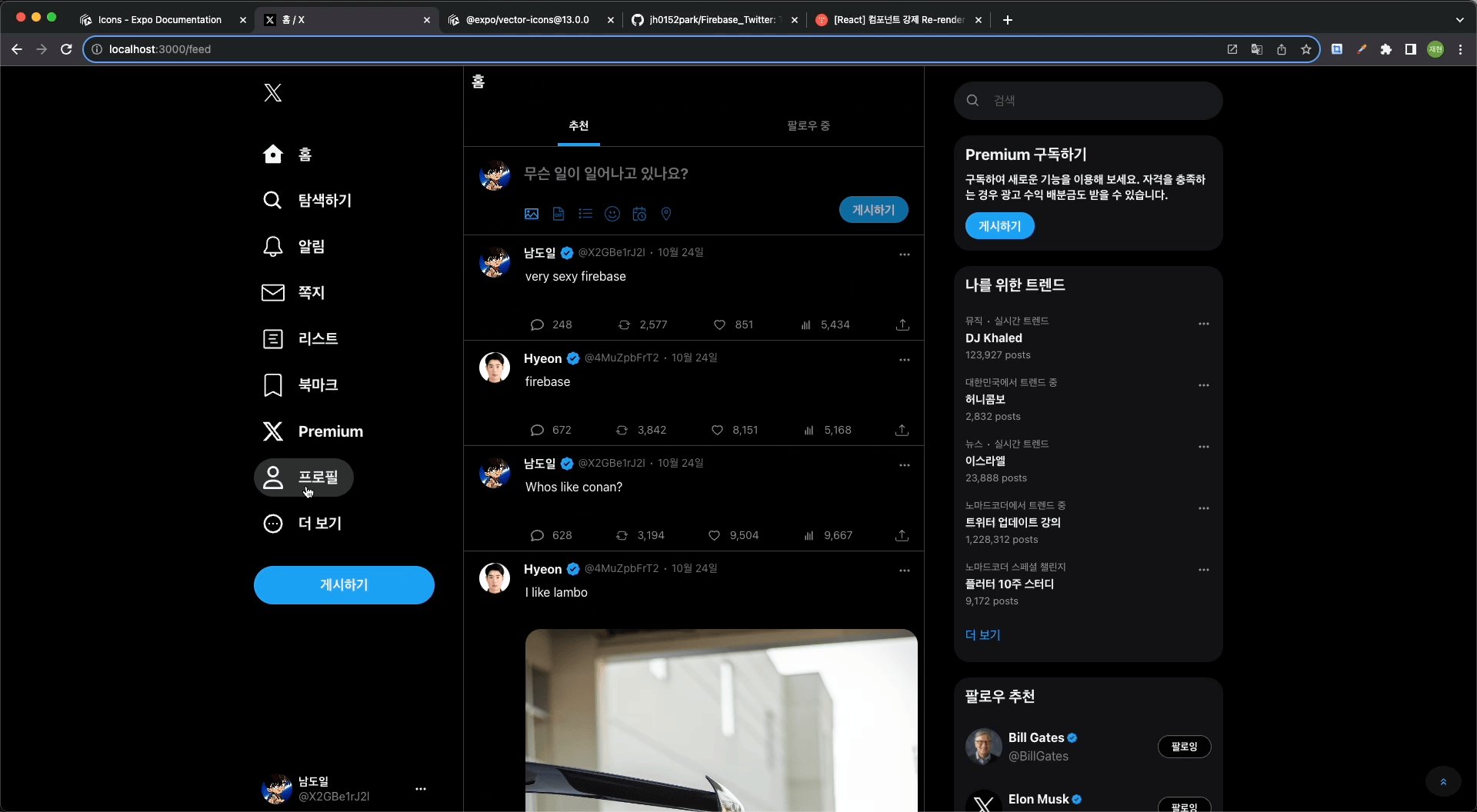
로그인이 정상적으로 완료가되면 피드(timeline)를 보여주는 화면으로 넘어가는데,
DB가 비어있으면 진짜 트위터처럼 보이지 않다고 생각해서 Dummy datas를 집어넣었습니다.
트럼프, 빌게이츠, BTS, 그리고 니꼬쌤까지 더미데이터를 만들었는데, 이 자리를 빌어 니꼬쌤과 지아(귀여운 반려견 이름이 지아가 맞나요?)의 사진 무단사용해서 죄송하다는 말씀 드립니다...😭 (제 나름의 리스펙트 였습니다, 너무 미워하지 말아주세요 ㅠㅠ)
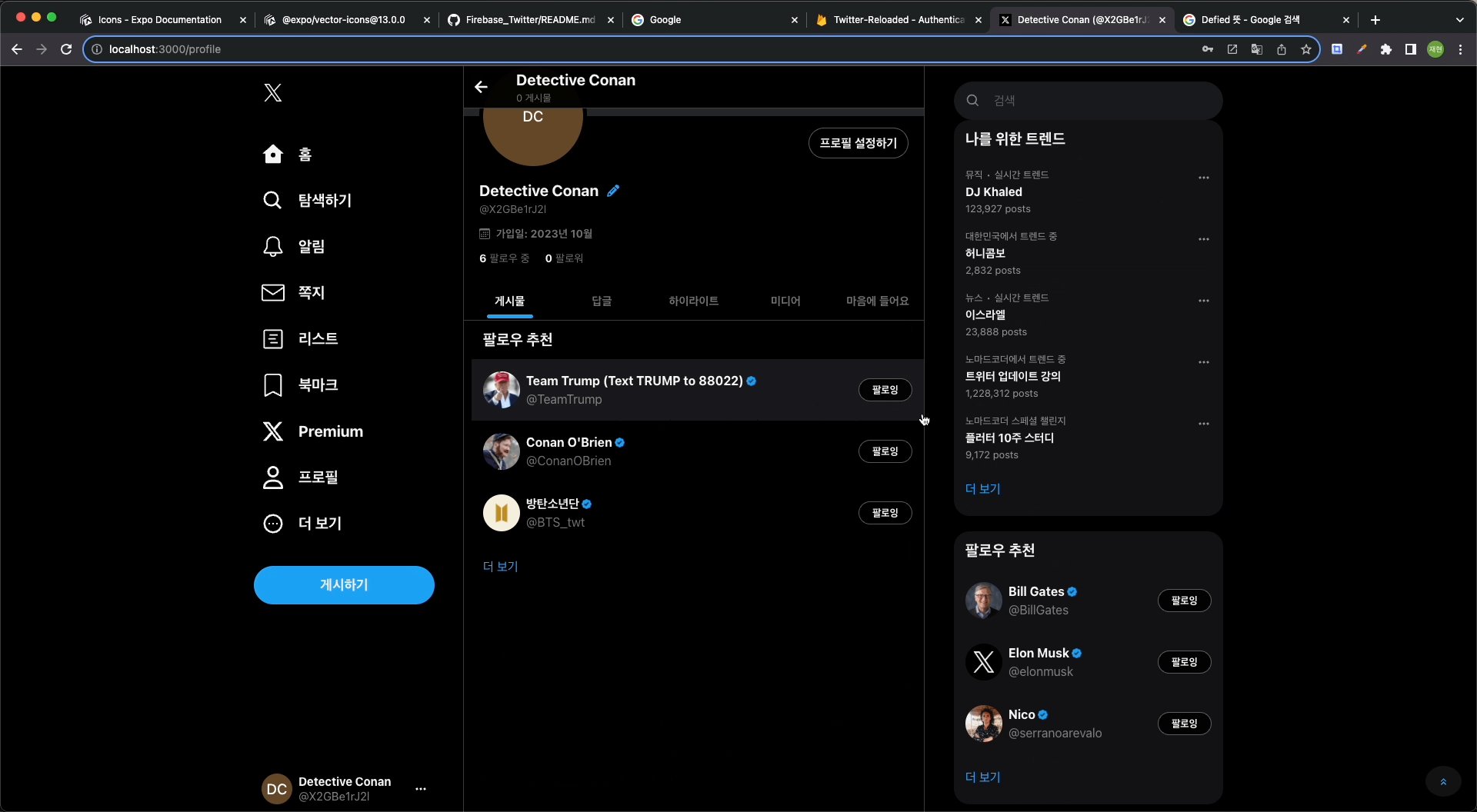
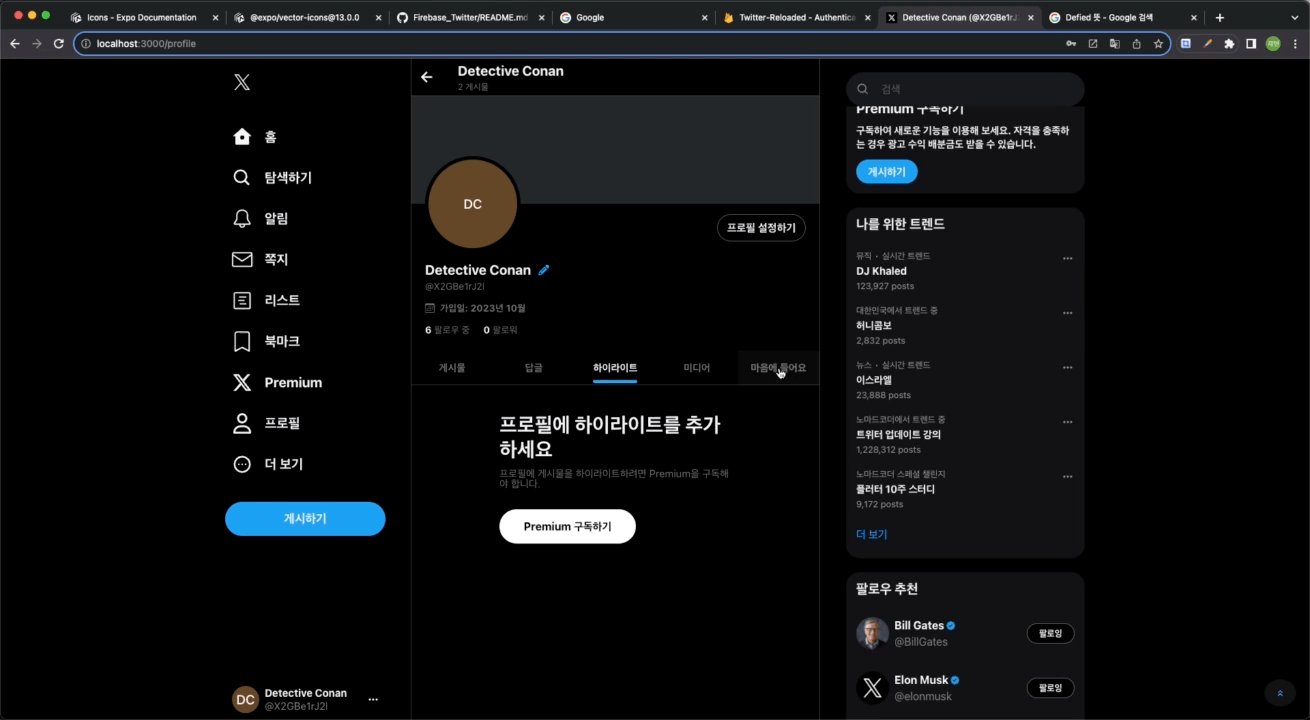
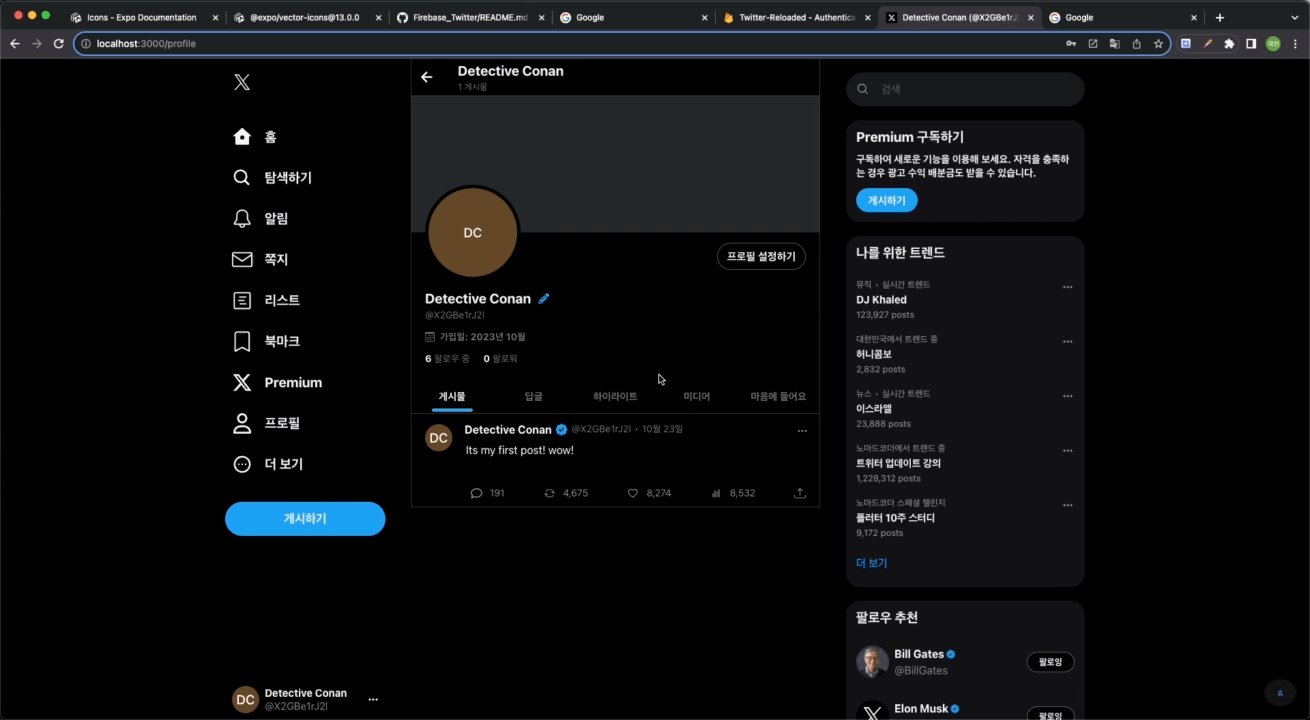
Profile Page

로그인 이후에 프로파일 페이지를 들어갈 수 있습니다.
자세히 보시면 현재 로그인한 계정에서 아직 어떠한 post도 하지 않아서 상단에 0게시물 이라고 보여지고 있습니다.
동시에 0게시물일 경우 게시물 / 답글 / 마음에 들어요 해당 탭에는 화면 우측상단에 보여지는 Follow추천 외에 다른 3명의 Follow 추천 목록이 보여지도록 했습니다.
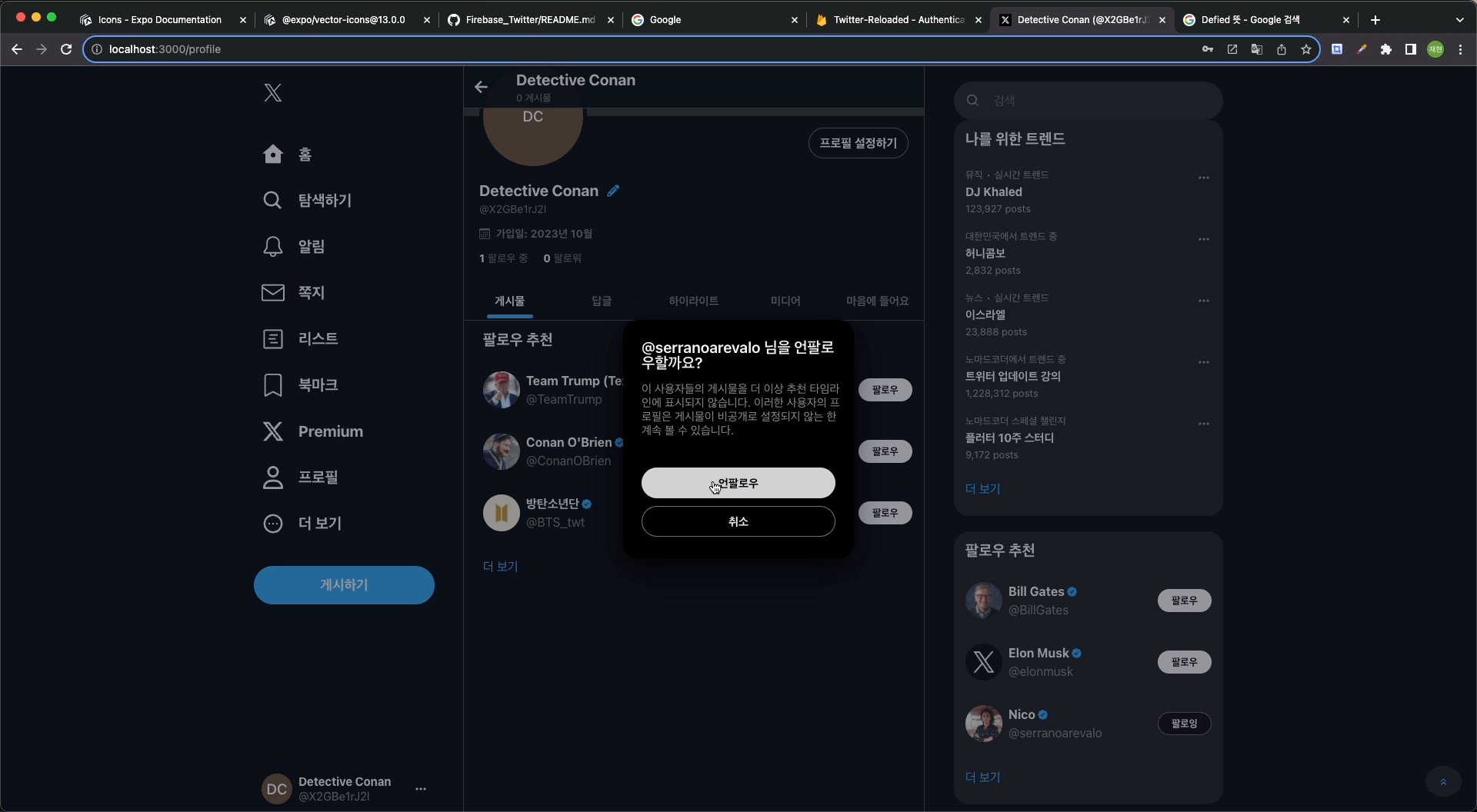
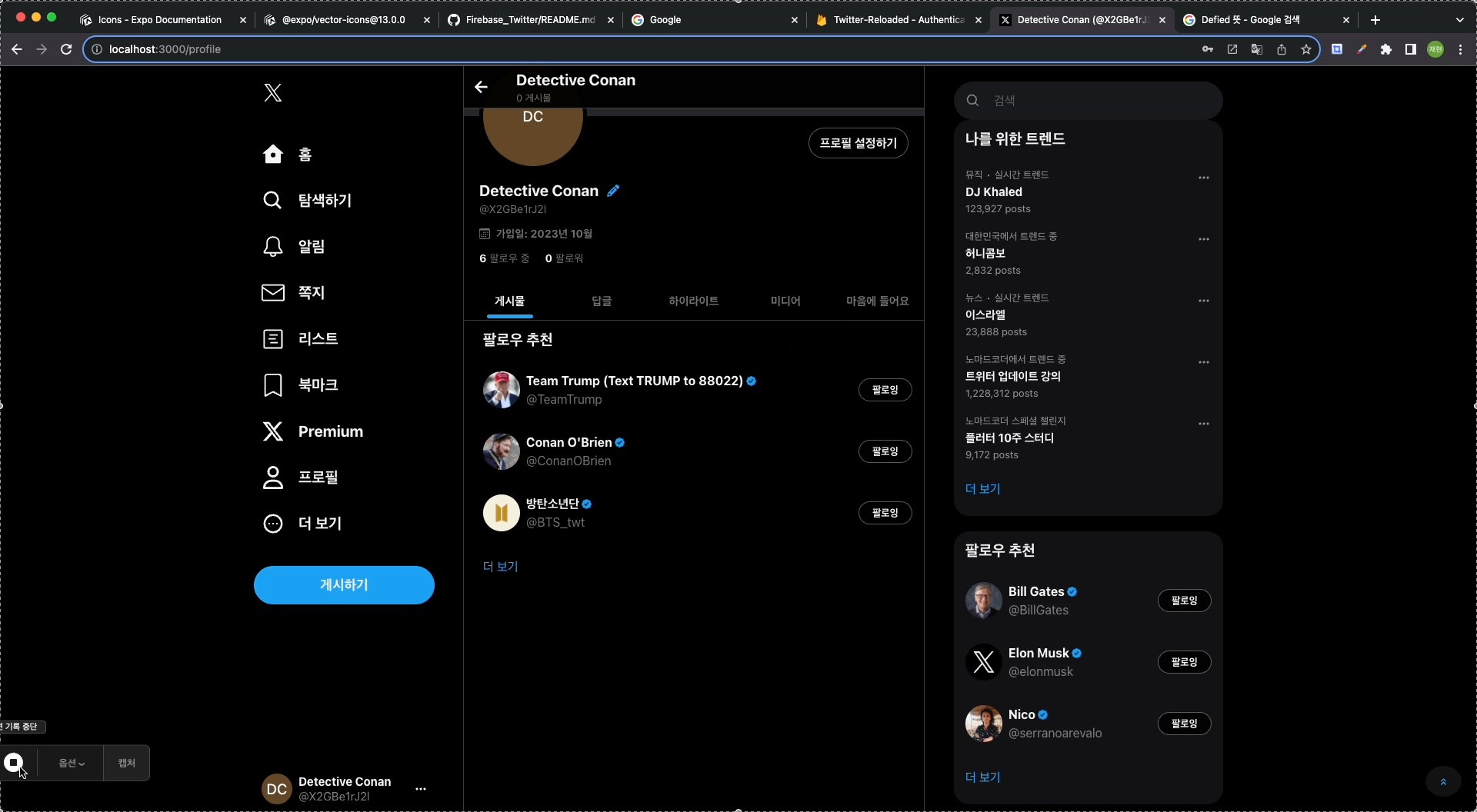
Following & Unfollowing

화면에 잘 보이실지 모르겠으나, profile page에서 팔로우중인 숫자까지 함께 표시해주고 있습니다.
또 following list는 user마다 dependency를 줘서 다른 계정으로 로그인하면 당연히 다른 팔로잉 상태이고, 또 동일한 계정을 로그아웃하고 로그인을해도 이전과 동일한 상태를 유지하게 작업해두었습니다. (로그아웃해도 초기화가 되지 않습니다. )
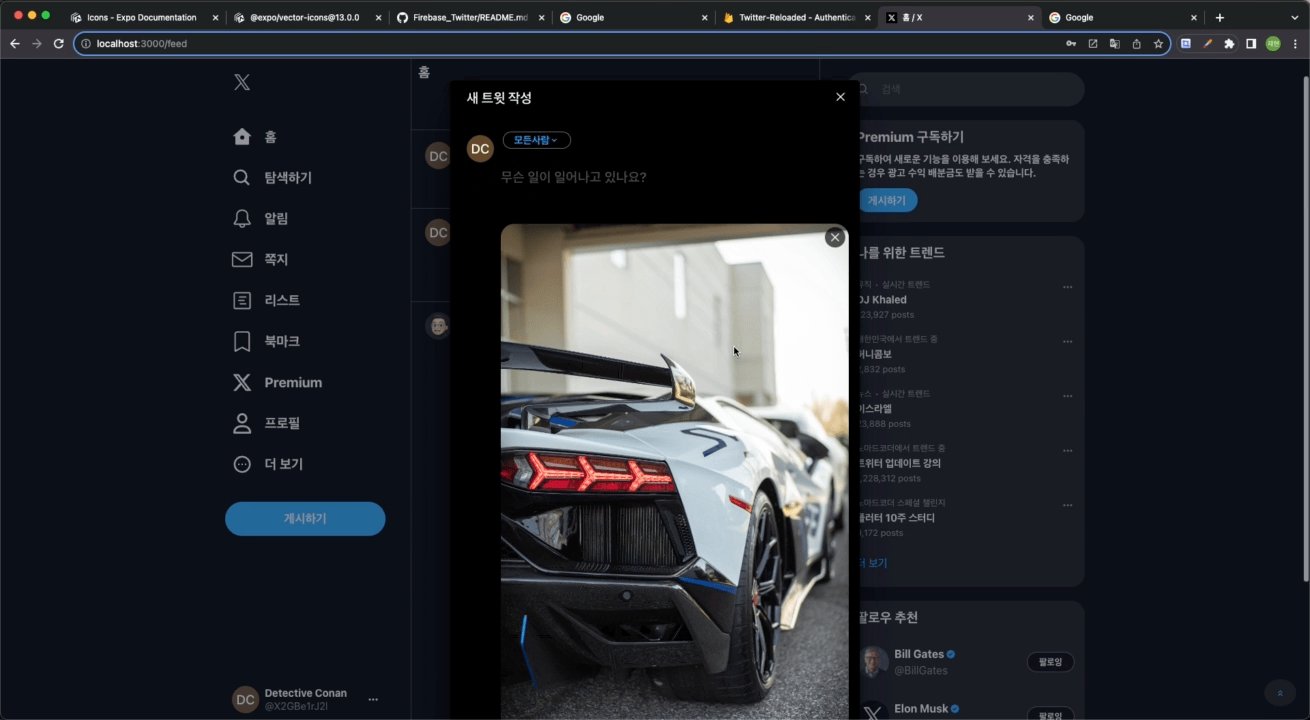
Post tweet

Post도 modal로 작업하였습니다.
modal로 작업하면서 emoji picker를 못넣은게 좀 스스로 아쉽습니다 ㅠㅠ
emoji picker를 넣자니 modal body가 늘어나버려서 제외시켰습니다.
일단 포스트는 좌측 목록에 있는 파란색 게시하기 버튼, 그리고 상단의 파란색 게시하기 버튼, 무슨일이 일어나고 있나요? 부분 총 3곳을 눌르면 post modal이 나타나도록 작업했습니다.
당연하게 text only, image only, text+image 모두 post 가능합니다.
또한 Image size limit은 image resolution을 고려해서 5mb로 제한했습니다.
그리고 잘 보이실지 모르겠으나, post madal에서 image 위에 위치한 수정 + 삭제 버튼도 동작합니다.
마지막으로 게시하기 버튼을 누르면, 해당 버튼에서 스피너가 돌아가게 했습니다.
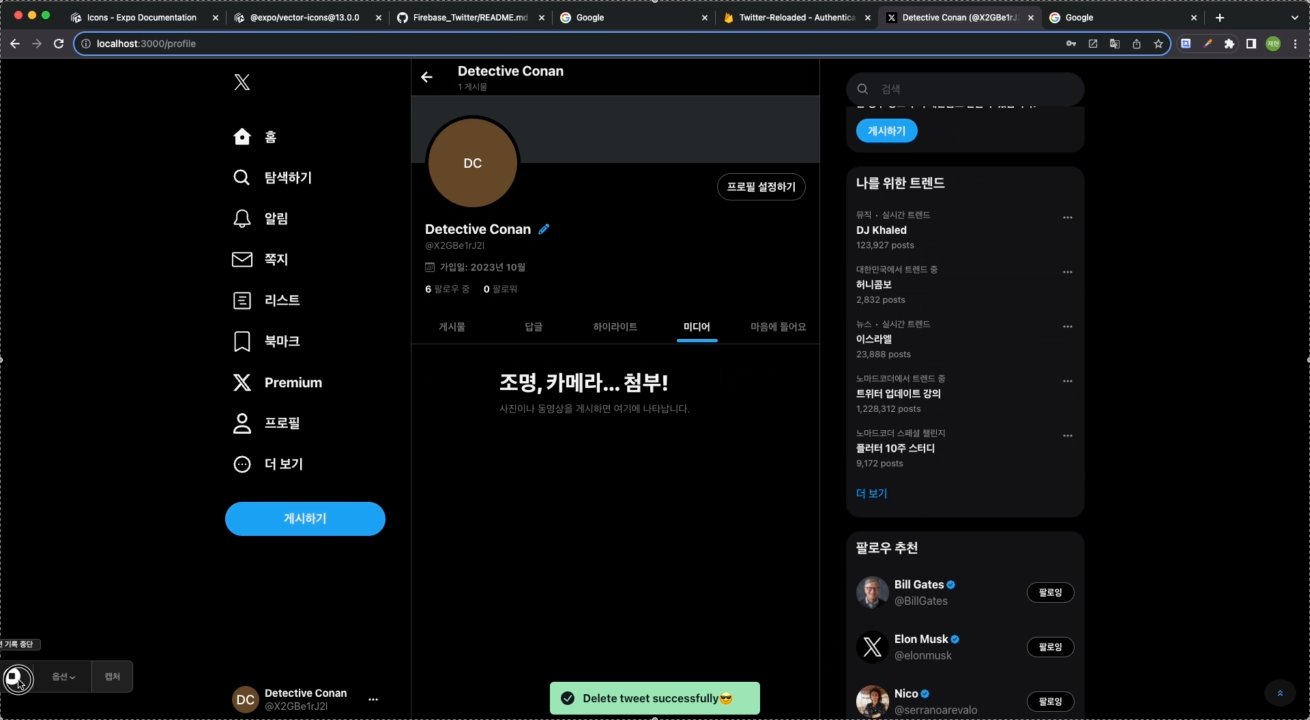
Delete post

delete post입니다.
당연히 내가 작성한 게시물만 삭제 및 수정이 가능한 상태입니다.
그리고 영상에서 잘 안보이지만, post를 삭제할경우 spinner가 동작을 합니다.
실제로 삭제되는 속도가 너무 빨라서, 현재 사용자에게 "나 지금 삭제하려고 노력중이에요" 라는 피드백을 주고싶었습니다.
그래서 text only post는 500ms / image가 있는경우 1000ms spinner가 돌아가도록 해두었습니다.
Edit post

세상에는 참 멋있는 차들이 많은거같습니다 ㅋㅋ
Can't edit, delete post

트럼프 전대통령이 마음에 들지 않으셔도, 내가 작성한 게시물이 아니면 수정, 삭제할 수 없습니다!
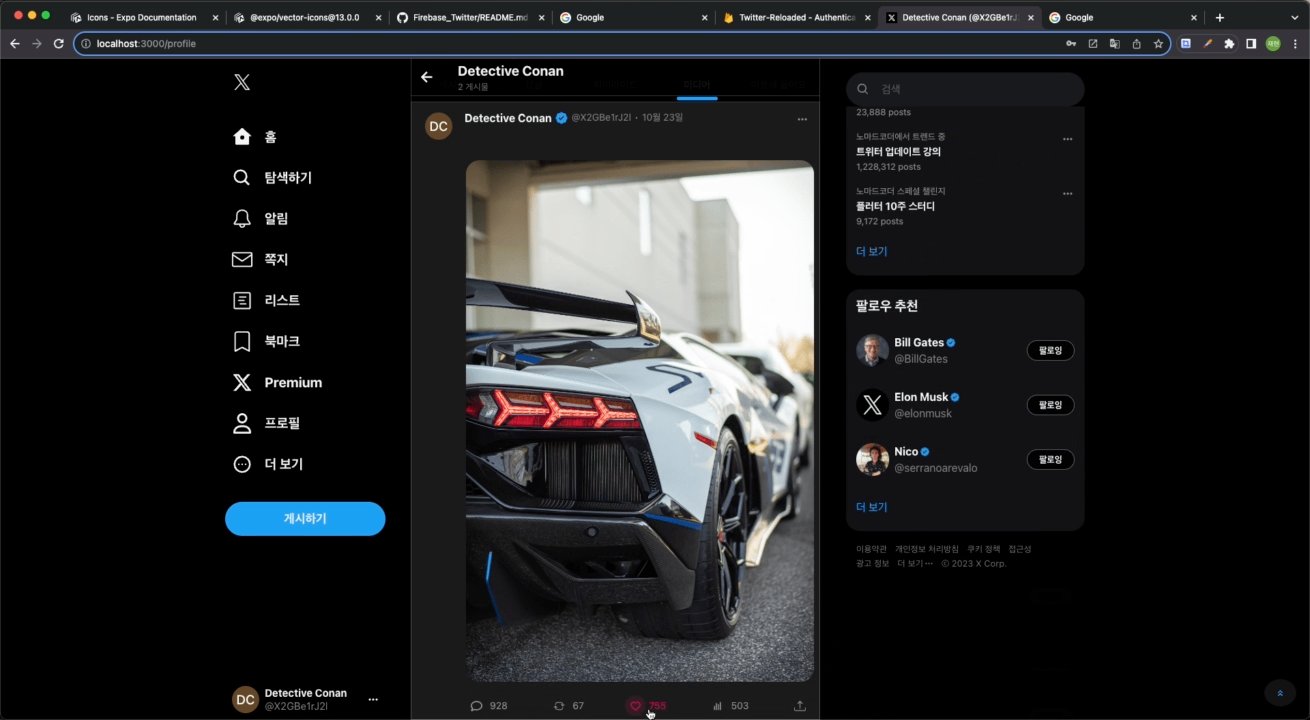
My posts at profile page

게시물이 0개일때는 팔로우 추천을 보여주었지만, 내가 작성한 게시물이 있기때문에 내가 작성한 포스트만 보여주고 있습니다.
또 게시물 + 답글 탭 모두 동일하게 내가 작성한 게시물을 보여주는데, 포스트를 만들때 comment, like, view, retweet 모두 랜덤한값을 부여받도록 했습니다.
따라서 comment가 이미 n개 달려있는 상태로 post가 되고, 그 n개의 comment중 1개 이상은 작성자가 댓글을 달았을것이다 라는 컨셉을 잡았습니다, 그래서 답글탭에서도 동일하게 보여지도록 했습니다.
Highlight at profile page

트위터를 사용해본적이 없어서, 해당기능이 무슨 기능인지 모르겠으나 일단 최대한 똑같이 만들어봤습니다.
그리고 프리미엄 구독하기를 누르면, 아직 제공하지 않는 기능이다 라는 토스트가 뜨도록 했습니다.
(우측 상단의 Premium 구독하기 버튼도 동일합니다)
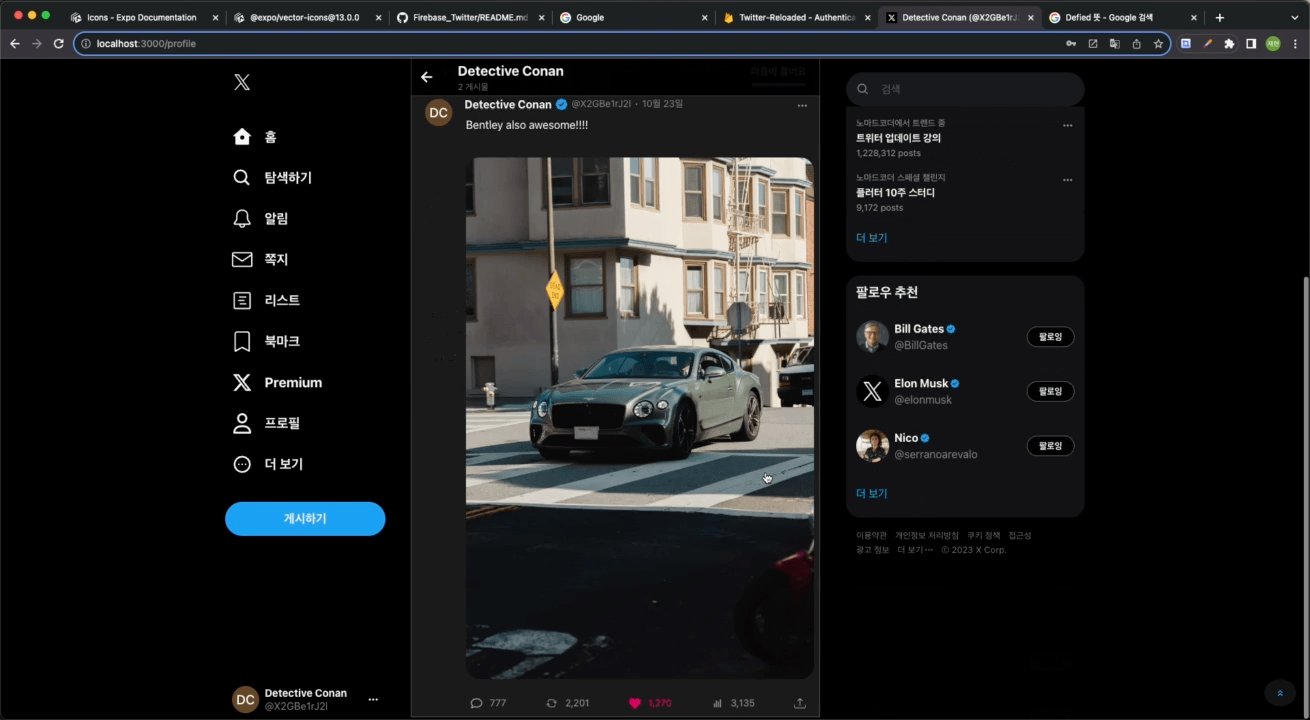
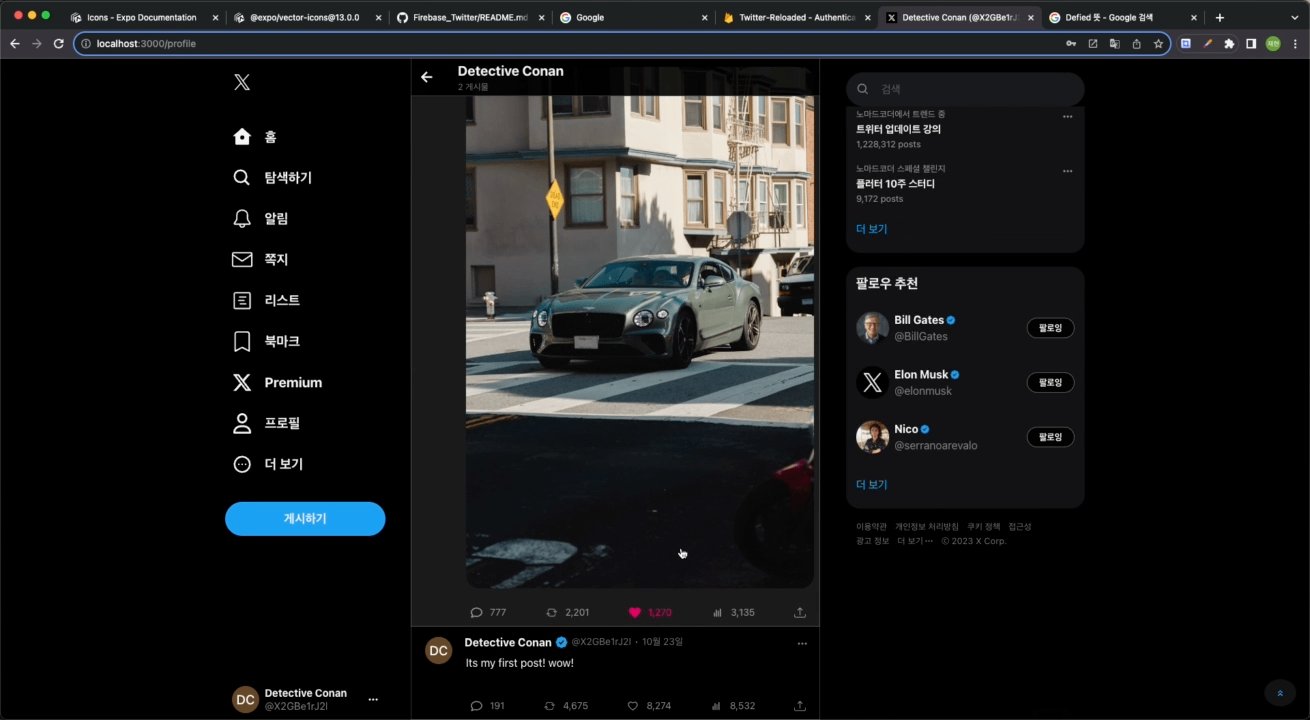
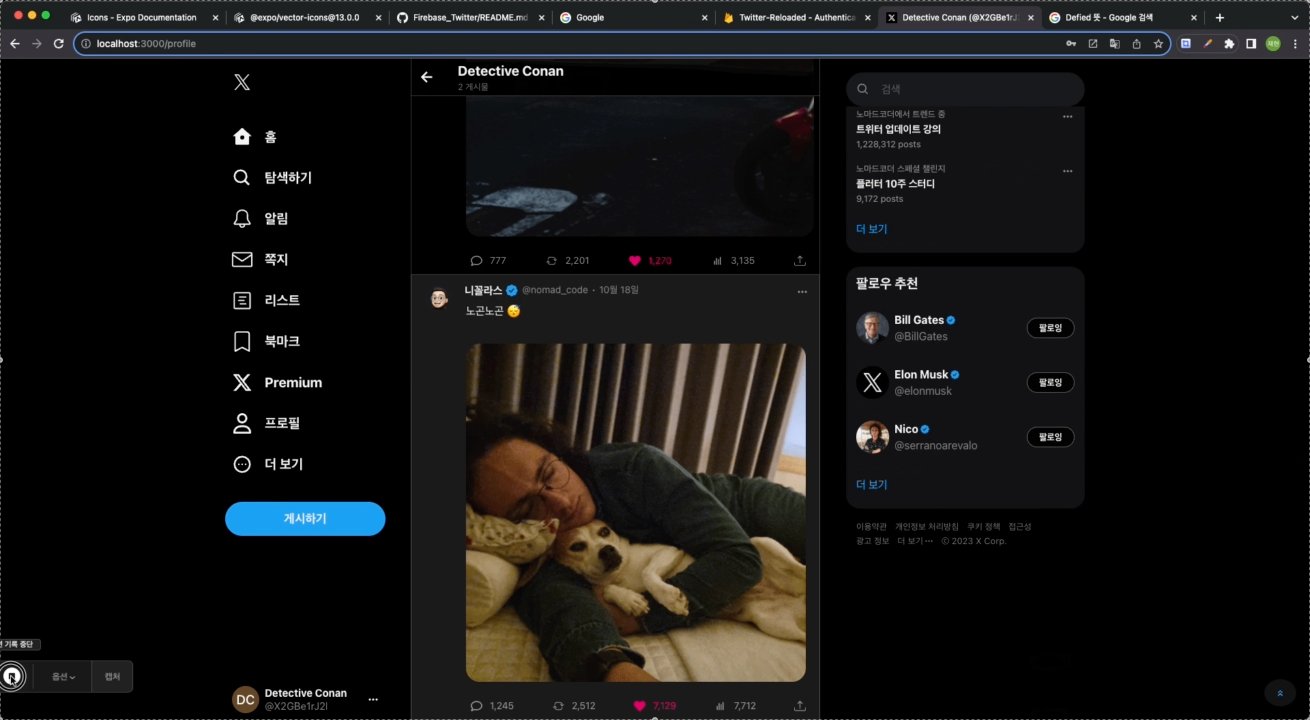
Liked post at profile page

좋아요 버튼을 누른 게시물만 보여지는 기능입니다.
내가 작성한 게시물만 해당하지 않고, 모든 게시물에 대해서 좋아요를 누른 post가 보여집니다.
또한 시간순서로 정렬했기에, 니꼬쌤의 포스트가 더 아래쪽에 위치한 모습입니다.
Media post at profile page

내가 작성한 게시물들 중에서 image가 포함된 게시물만 보여지는 기능입니다.
Profile photo / head photo change

Profile photo와 그리고 user profile페이지로 이동했을때에 보여지는 Head image를 변경하는 부분입니다.
동일하게 Modal로 작업을 진행했고, 변경하기 이전에 modal내에서 미리보기처럼 보여주고 있습니다.
그리고 profile image를 변경하게되면, 이전에 내가 작성했던 모든 post들에 달려있는 image또한 변경되고 있습니다.
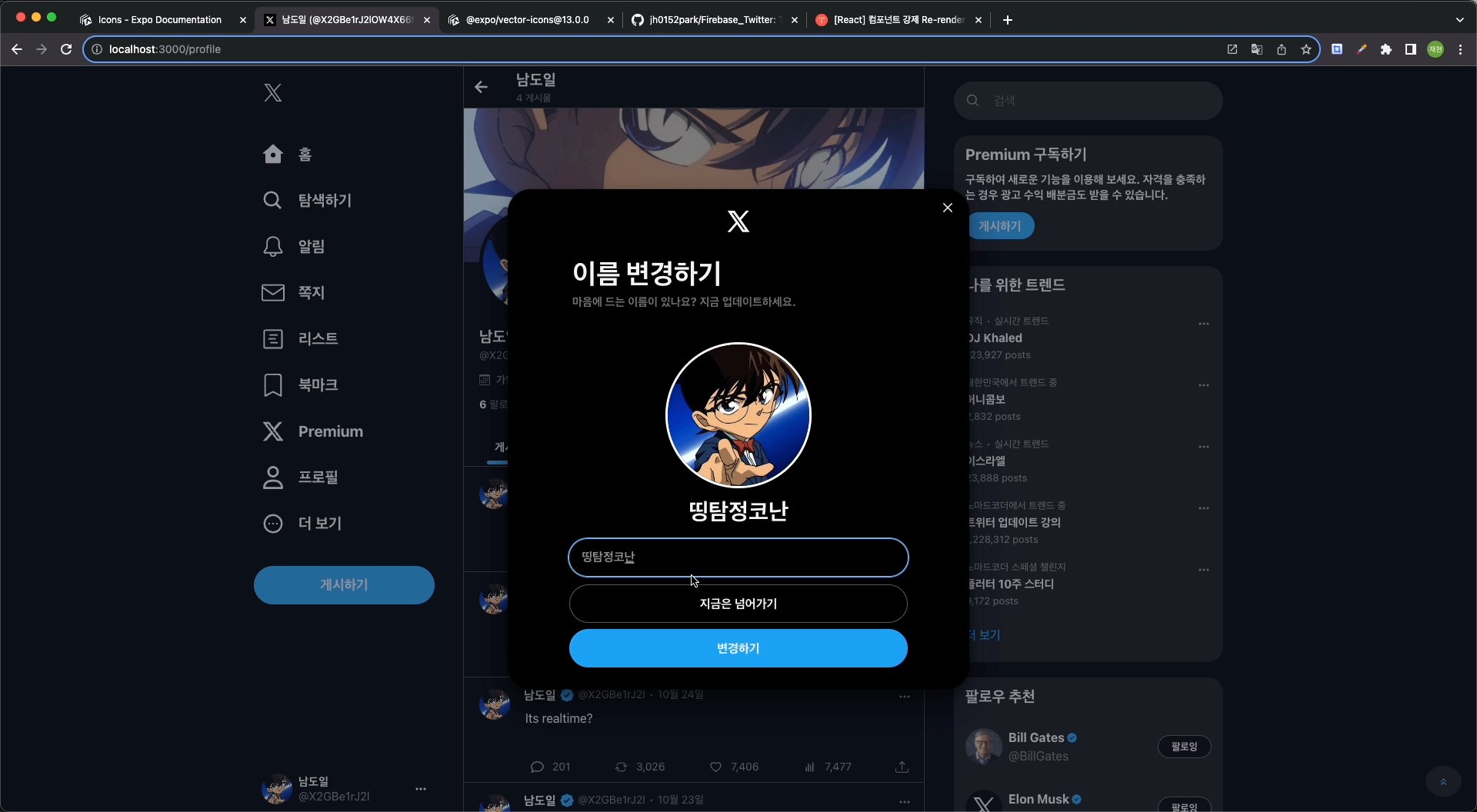
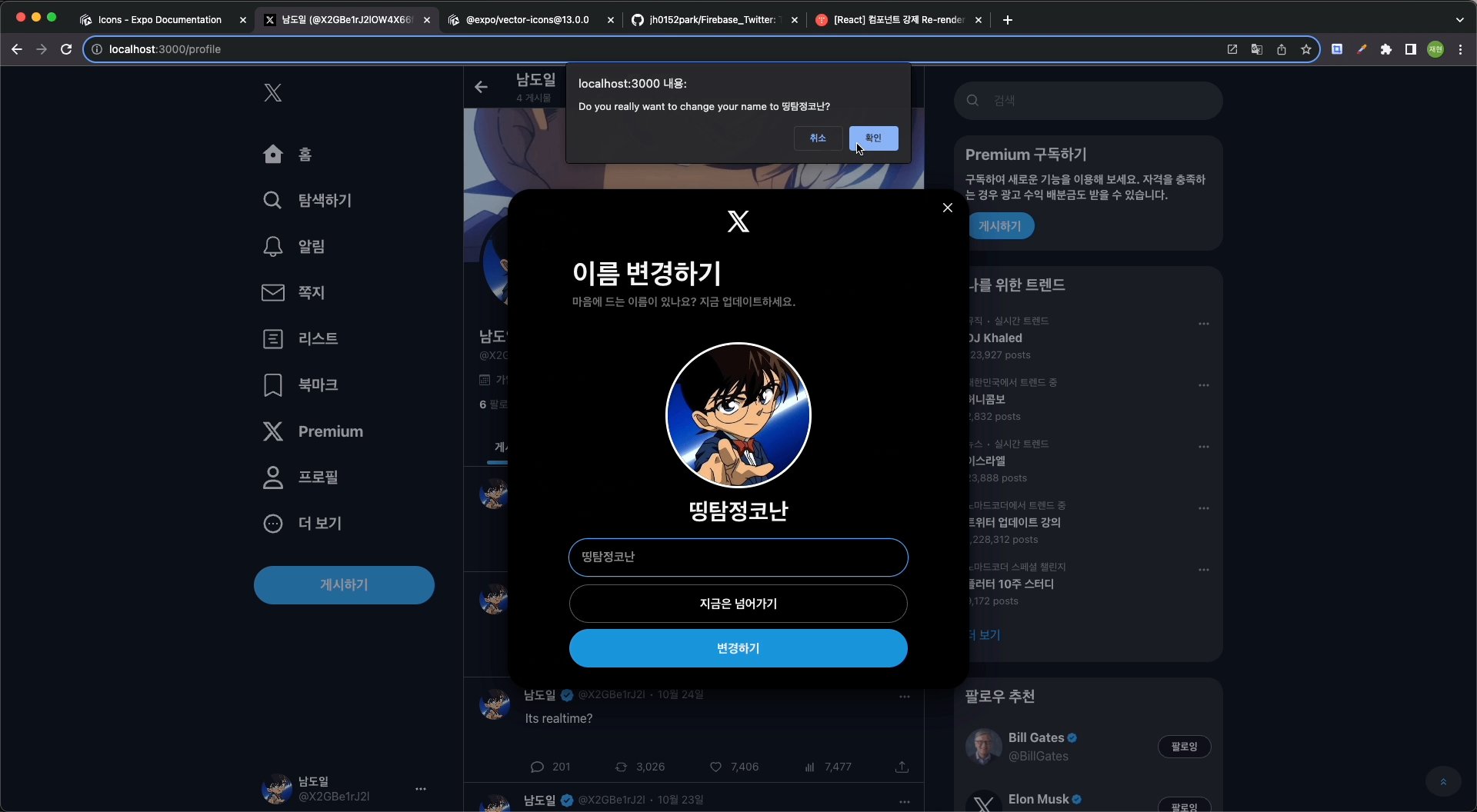
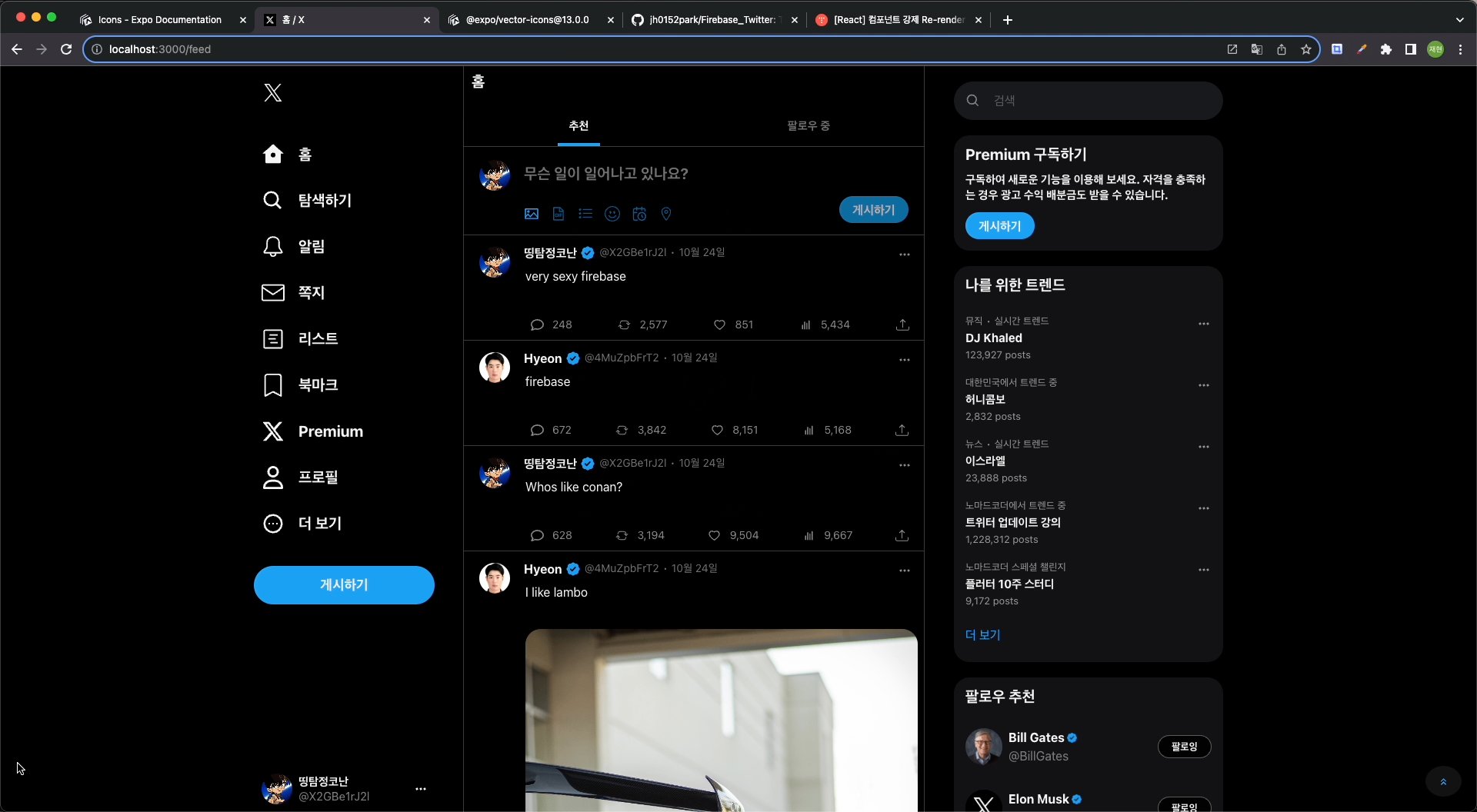
User name change

username을 변경하는 부분입니다.
profile photo와 마찬가지로 modal로 작업을했습니다.
이름은 최소 1글자보다 길어야하고 0글일 경우 "이름은 필수다" 라는 빨간글씨를 보여주고, 그 상태에서 변경하기를 눌렀을때 변경할 수 없다는 토스트를 보여주고 있습니다.
또한 동일하게 username을 바꾸게 되면, 이전에 작성했던 모든 post들에 달려있는 username또한 변경됩니다.
Realtime like

구현 다 하고 찾아낸 버그라서 마지막에 부리나케 고친 부분입니다ㅠ
서로 다른 계정으로 로그인한 다음, 동일한 게시물에 좋아요의 갯수가 실시간으로 변하도록 했습니다.
일단 뒤로가기 누르지 않으시고 여기까지 다 읽어주신 분들께 무한감사 말씀 드립니다 (_ _ ) (_ _) ( _ _)
이번 컨테스트를 진행하며 느낀 점
솔직히 로직을 구현하는건 어렵지 않았고, 디자인하는 부분이 더 많은 시간과 노력을 들인것 같습니다.
실질적으로 트위터를 사용해본적이 없어서 많은 디테일부분을 신경쓰지 못했고, comment, view, retweet, 그외에 검색, 팔로워 이러한 기능들도 구현하지 못해서 사실 스스로에게 많이 아쉽기는 합니다.
그리고 삭제, 수정 이런 부분도 실제로 트위터를 사용해본적이 없어서 디테일이 많이 부족할거같네요 ㅠㅠ
아, 가장 구현하기 까다로웠던 부분은, feed가 보여지는 main screen에서 우측에 위치한 트렌드 + 팔로우 추천 이 부분이 스크롤 다운하다가 멈춥니다...! (노마드코드 홈페이지도 동일하네요 ㅎㅎ)
이것도 거의 마지막에 찾아낸 디테일이라 부리나케 구현하느라 애좀먹었던 기억입니다..ㅎ
다른 트위터 클론코딩 하시는 분들을 위한 TIP
제가 감히 다른분들께 드릴 TIP이 있을지 모르겠습니다만, 다른 분들께서 작성하신 코드를 많이 보면 좋은거 같습니다.
왜 이런 로직을 갖고갔고, 왜 이런 구조로 했을까? 고민하면서 내 코드와 다른사람의 코드도 비교하면서 많이 배울점이 많았던거같습니다 저의 경우에는.
끝까지 완주하신 모든분들 고생하셨습니다!🔥
(아! 그리고 api_key 마지막에 보안관려해서 수정하니까 sns login이 안되더라구요, 그래서 저는 다시 원복시켰습니다)
혹시나 궁금하신점이 있으시다면 가감없이 질문 부탁드립니다.