개발자 99% 커뮤니티에서 수다 떨어요!
Gulp를 이용하여 간단한 static website를 만들어 보았습니다. 니코 쌤의 Gulp 90분 마스터하기 강의를 참조하여 만들었습니다.
디자인 템플릿은 여기를 참조하였습니다.
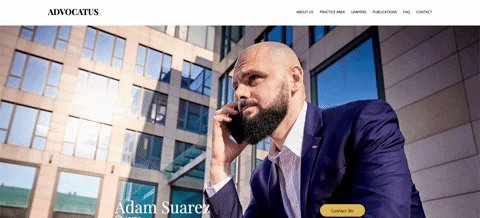
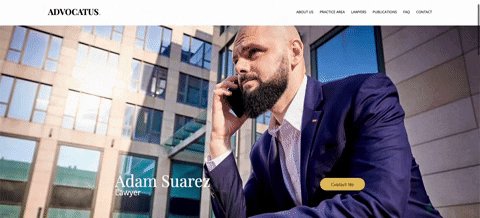
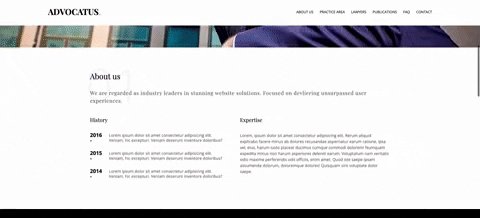
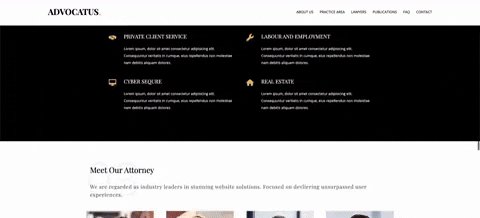
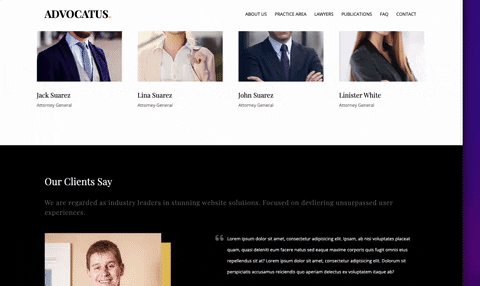
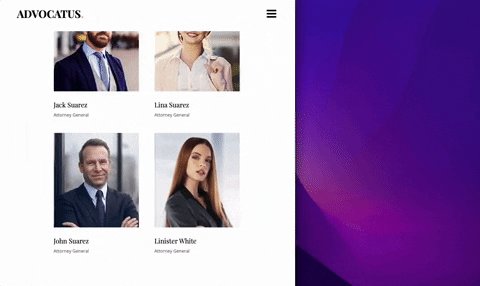
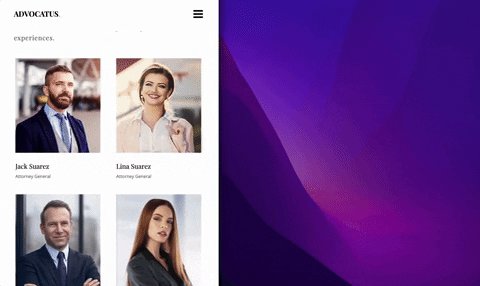
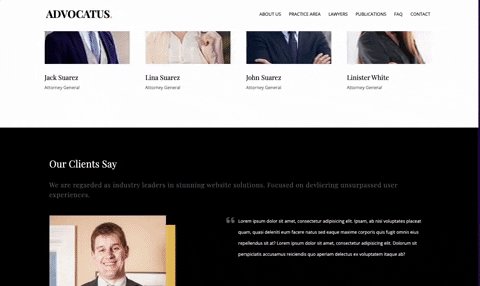
Preview

Feature
SCSS와 TypeScript를 일반 CSS 및 JavaScript로 최적화된 코드로 변환시켜주었습니다.

반응형 디자인을 입혔습니다.

빌드를 한 후 자동적으로
gh-pages브랜치에 업로드하여 배포가 되게끔 하였습니다.

프로젝트를 만들게 된 계기
Webpack만 사용하다가 npm 기반의 task runner인 Gulp가 비교적 세팅하기도 쉽다고 하여 한 번 써보았고, 간단한 반응형을 연습해보기 위하여 만든 첫번째 포트폴리오 작품입니다.
따라서 Gulp에 사용된 플러그인 라이브러리들을 사용한 것 제외하고는 CSS나 JavaScript에 어떠한 외부 라이브러리 없이 스스로 만들었습니다.
아쉽거나 어려웠던 점
Gulp를 사용하면서 딱히 어려웠던 점은 없었습니다. 그만큼 Gulp는 저에게 굉장히 매력적인 task runner로써 다가왔습니다.
매번 느끼는 것이긴 하지만 역시 스타일링은 항상 어렵다는 생각을 많이 했었고, 코드를 작성하다보니 CSS가 뭔가 일관적이게 작성되지 않은 느낌이 들었습니다 (예를 들어 반응형 breakpoint를 설정하는 경우 디자인 템플릿의 특성상 변수로 만들어서 한꺼번에 control을 하는 것이 좀 힘들었습니다).
앞으로의 계획
몇가지 JavaScript의 기능을 넣어서 좀 더 다이나믹하고 다양한 효과들을 집어넣어 보면 좋겠다라는 생각을 했습니다. 따라서 JavaScript를 좀 더 건드려볼 예정입니다.