FAQ
유의사항
- 스터디 참가비에 강의비는 불포함 입니다.
- 강의비는 ReactJS 마스터 클래스(12만원), 캐럿마켓 클론코딩(36만원)으로, 강의를 구매하지 않은 참가자의 경우 총 비용은 (강의비 + 스터디 참가비) 68만원 입니다.
- 참가 신청 후 지원서를 반드시 꼼꼼하게 작성해주셔야합니다.
- 10주 완주 성공시, 소정의 운영비를 제한 참가비(15만원)가 환급됩니다.
🌟 한눈에 보는 10주 스터디 🌟
- 백문이 불여일견! 10주 동안 어떻게 공부하는지 궁금하다면 지난 기수의 졸업 앨범을 확인해 보아요. 😎
- 🎓 리액트 스터디 4기 졸업 앨범 🎓 바로가기

프로그램 관련 문의
⭐졸업 작품을 미리 보고 싶어요!⭐
ReactJS는 처음인데 참여할 수 있나요?
코딩을 전혀 해본 적이 없어도 참여할 수 있나요?
모든 과정이 온라인으로 진행되나요?
온라인으로 진행됩니다.
강의 수강 및 과제 제출은 편한 시간에 자유롭게 하실 수 있습니다. 일일 과제를 제출하면 출석이 완료되며. 미제출시 결석 처리 됩니다.주간회의 및 오프라인 모임 참석은 필수인가요?
직장생활/학업과 병행할 수 있나요?
해외에서도 참여가 가능할까요?
총 몇 명 정도가 참여하나요?
10주 스터디 프로그램은 어떻게 구성 되어있나요?
타입스크립트 챌린지는 2주가 아니라 1주인가요?
캐럿마켓 클론코딩은 이번에 업데이트 된 🌟 NextJS 14 버전 🌟으로 진행되나요?
자세한 주차별 커리큘럼을 알고싶어요.
1주차[ReactJS 기초 #1.1 - #7.10]
- 첫번째 리액트 요소를 직접 만들어보며 리액트 기초 개념을 학습합니다.
- React Hook을 사용할 수 있습니다.
- 간단한 투두리스트와 코인트래커를 만들어 봅니다.
- 리액트 라우터와 파라미터를 학습합니다.
- 그동안 배운 내용을 종합하여 무비앱을 만든 후 배포합니다.
2주차[Typescript 기초 #1.5 - #4.5]
- 타입스크립트 기초, 타입의 종류에 대해 학습합니다.
- 클래스 생성과 인터페이스를 학습합니다.
3주차[ReactJS 마스터 #2.0 - #5.11]
- 스타일드 컴포넌트를 이용해서 리액트에 스타일 적용.
- 기본적인 타입스크립트 학습.
- 리액트 쿼리를 사용한 데이터 fetching 및 데이터 시각화.
4주차[ReactJS 마스터 #6.0 - #8.16]
- 리코일을 이용한 리액트 전역 상태 관리 학습.
- 다크모드 적용.
- 리액트를 이용해서 드래그앤 드랍으로 카드 순서 바꾸기, 카드 추가하기 등 협업툴에 필요한 기능 구현.
- Framer를 사용해서 애니메이션 만들기.
5주차[ReactJS 마스터 #9.0 - #9.15 - 졸업작품]
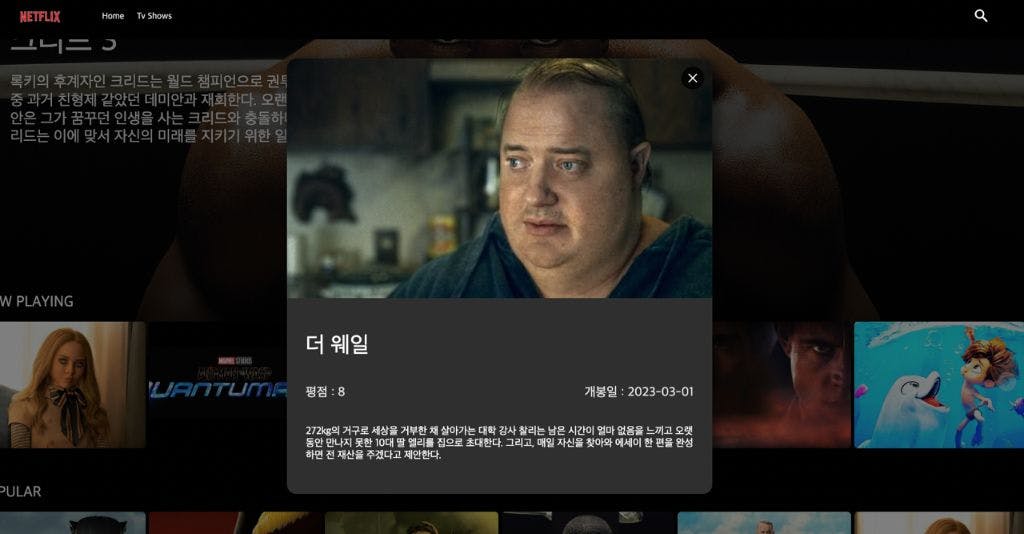
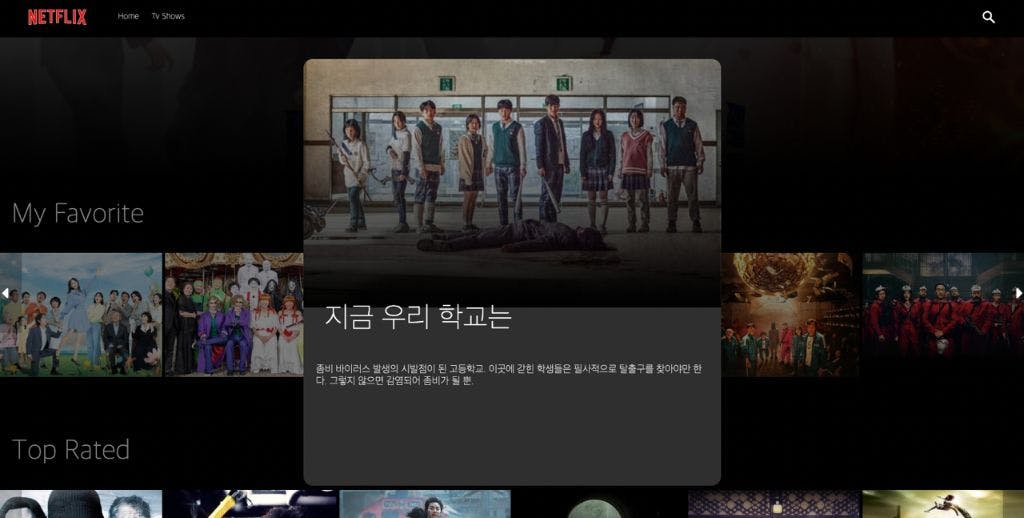
- 배운 것을 모두 합쳐 넷플릭스 클론 제작 및 배포합니다.
6주차[NextJS 시작하기 #1.1 - #3.8]
- Next.js 14버전에서 실제 제품 단계 수준 (Production-ready) 애플리케이션 빌드하는 법을 배웁니다.
- App Router, Navigation, Layout, Client & Server Component 개념을 학습합니다.
- Next.js에서 Data Fetching, streaming, suspense, loading fallback 하는 방법을 배웁니다.
7주차[캐럿마켓 클론코딩 #3.0 - #3.13]
- Tailwind CSS로 아름다운 UI를 순식간에 빌드해봅니다.
- forms, 반응형 디자인, 다크모드, state 및 모든 것을 위한 modifier를 학습합니다.
8주차[캐럿마켓 클론코딩 #4.0 - #8.13]
- zod, Server Actions 등을 사용하여 로그인, 회원가입 및 프로필 페이지를 구현합니다.
- Prisma ORM(Object Relational Mapping)을 사용해 프로젝트에 DB를 추가합니다.
- Middleware, Prisma, iron-session 등을 사용해 user authentication을 구현합니다.
9주차[캐럿마켓 클론코딩 #10.0 - #14.5]
- 외부 패키지를 설치하지 않고 서버 액션을 이용해 무한 스크롤링을 구현하는 방법을 배웁니다.
- zod나 server action을 react hook form과 같은 패키지와 결합하는 방법을 배웁니다.
- Intercepting route(인터셉트 경로)를 이용해 form을 더 interactive하게 만듭니다.
10주차[캐럿마켓 클론코딩 #복습 - 졸업작품]
- 사용자는 계정을 만들고, 로그인을 하고, 트윗을 포스팅하고 트윗에 라이크를 누를 수 있어요.
- Tailwind CSS를 사용해서 트위터 UI와 거의 똑같이 UI를 만들어 봅니다.
각 챌린지를 완주할 때마다 받는 혜택은 동일한가요?
- 노마드 10주 스터디 전용 챌린지는 쿠폰이나 뱃지가 발행되지 않습니다 (ReactJS 기초, NextJS 기초)
- Typescript 기초 챌린지는 완주시 10% 쿠폰 및 뱃지를 드립니다.
- ReactJS 마스터 클래스, 캐럿마켓 클론코딩 챌린지는 완주시 30% 쿠폰 및 뱃지를 드립니다.
이미 일부 챌린지를 완주 했는데 또 참여해도 되나요?
스터디 진행 도중에 탈락되는 경우도 있나요?
스터디 등록 신청은 언제까지 인가요?
결제 관련 문의
스터디 참가비는 얼마인가요? 강의비는 얼마인가요?
스터디 환급 조건은 무엇인가요?
- 총 4개의 졸업과제(ReactJS 기초 + ReactJS 마스터 + NextJS 기초 + 캐럿마켓 클론코딩) 제출
- 졸업과제 코드리뷰 4회 참여(졸업작품 코드 업로드+댓글 리뷰)
- 10주 주간회고록 작성
- 위 3가지 조건을 전부 달성하면 환급됩니다.
스터디 환급 조건 충족시 어떤 혜택이 주어지나요? 얼마가 환급되나요?
일부 강의만 구입해도 스터디 참여가 가능한가요?
스터디 결제 시 쿠폰을 사용할 수 있나요?
계좌 이체 가능한가요?
- 네, 가능합니다.
- 결제 페이지에서 실시간 계좌이체를 선택하여 결제해주시면 됩니다.
취소 및 환불 정책
리액트 10주 스터디 환불 정책은 아래와 같습니다.
- 스터디 비용(20만원)은 10월 6일 자정까지 100% 환불이 가능합니다. 그러나, 시작 이후에는 환불이 불가합니다.
- 수강료는 스터디 시작 후에도 환불이 됩니다. 해당 비용의 환불 기준이 되는, 수강기간은 각각 ReactJS 마스터 클래스 (30일), 캐럿마켓 클론코딩(60일)입니다.
- ReactJS 마스터 클래스 (수강기간 : 30일 | *10월 7일 ~ 11월 5일)
- 캐럿마켓 클론코딩(수강기간 : 60일 | *10월 7일 ~ 12월 5일)

- 환불 의사를 밝힌 다음 날부터(영업일 기준) 반올림으로 계산하여 환불합니다. 반환 사유 발생 시 5일(영업일) 이내 환불됩니다.
- 환불을 원하는 경우 환불 신청서를 작성해 주세요.